How to Add Products in Woo Commerce: Step-by-Step Guide

I have good news: adding products in Woo Commerce is something anyone can do, even if you haven’t used WordPress before. But you still might want a helping hand to create your first product, which is what this post is focused on.
Below, we’ll show you step-by-step how to add your first Woo Commerce product and properly configure every little product detail.
Let’s jump right into the tutorial…
How to add a product in Woo Commerce
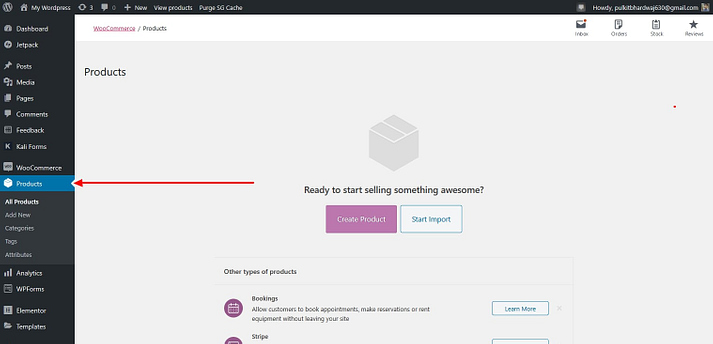
After installing Woo Commerce, open your WordPress dashboard and go to Woo Commerce > Products. Then, click the Create Product button to create your first product.
This should launch the WordPress editor that you’re already familiar with…but with some new additions.
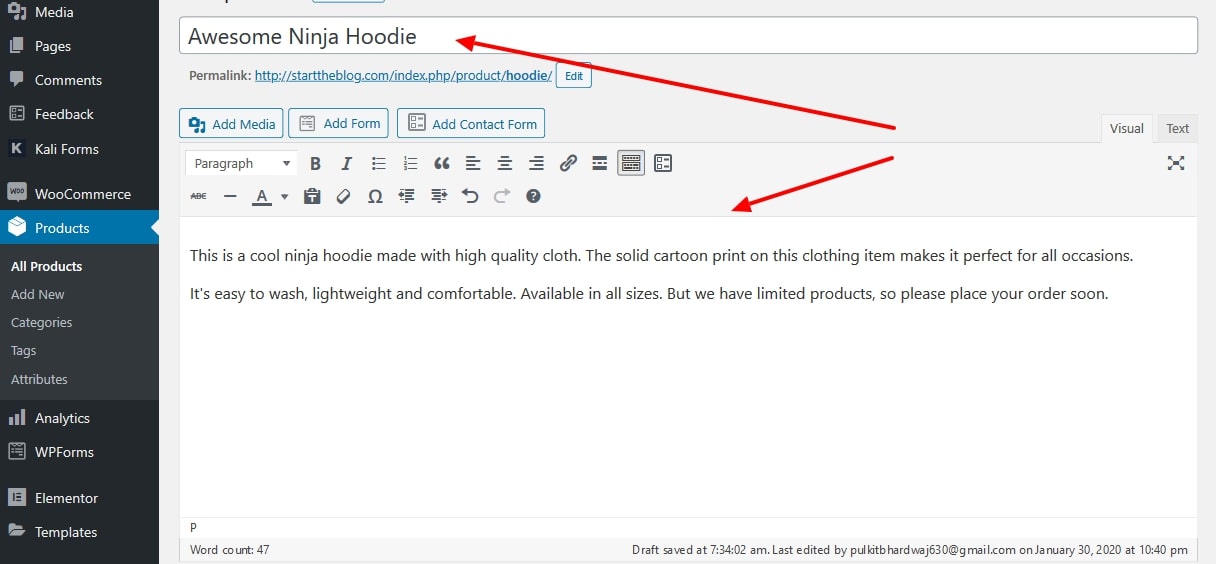
1. Add product title and description
Enter the name of the product in the title section. Next, complete the description for your product. You’d want the description (more specifically, long description) to explain the advantages of a product. You can even use bullet points to improve the readability of this section.
Not sure what to write? Here’s a product description template 👈
When writing the title and description, make sure to optimize them for organic keywords. If you want to use semantic keywords on the product page, add it in the long description.
2. Choose product type
Depending on what you’re selling, Woo Commerce lets you use different product types. You can choose from four core product types:
- Simple product – It is the default. This type of product is common among WoCommerce store owners. For instance, a one-size-fits-all hat.
- Grouped product – A grouped product is usually for combining simple products — for instance, a pack of five t-shirts.
- External/Affiliate product – If you have a dropshipping business, or an affiliate based store, you can use this option to link the “Add to Cart” button to an external page.
- Variable product – A product that offers multiple variations like colors, sizes, etc. For example, a t-shirt where shoppers can choose between “Small”, “Medium”, “Large”, etc.
You also get two additional options to modify those four core product types:
- Virtual – This option is for those who are selling an online digital product that doesn’t require a shipment.
- Downloadable – You can enable this if there’s a downloadable file associated with the product. For example, an eBook or audio file.
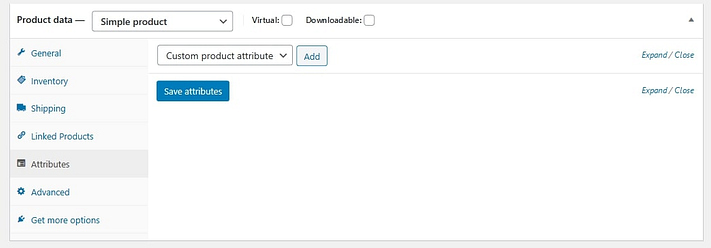
To make this choice, you can use the drop-down and check boxes in the Product data box, which appears just below the WordPress editor where you added the product description:
For the rest of this tutorial, we’ll use a Simple product. The process is generally the same for other product types – you’ll just get a few additional options.
3. Fill out the product data meta box
Once you’ve selected your product type, you’ll need to fill out the rest of the details in the Product data box. You can use the tabs on the left to navigate between different sections.
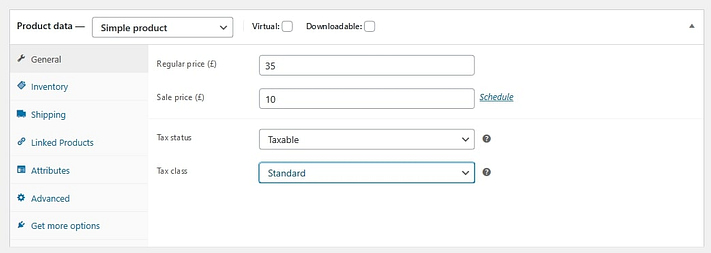
General tab
Under the General tab, enter the price for regular and sale price.
The sale price is for when you decide to run a discount campaign. Otherwise, shoppers will see the regular price.
Below that, select the tax status – whether or not the product is taxable. If yes, select the tax class.
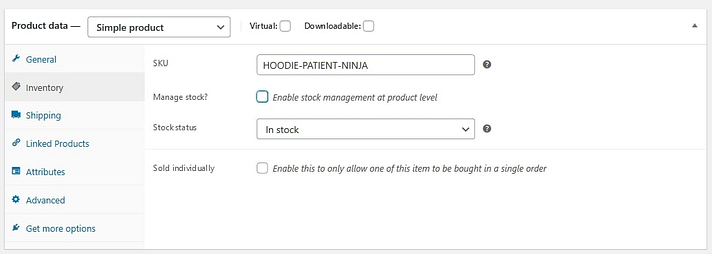
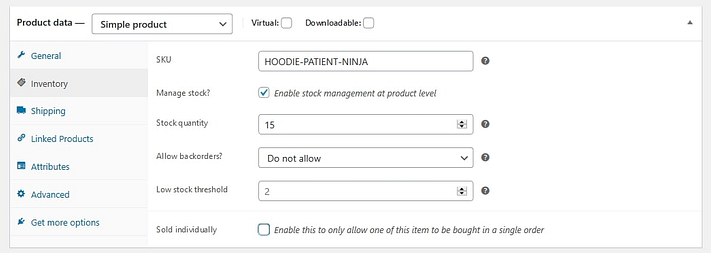
Inventory tab
WordPress is not only great for starting a dropshipping store but also to create an inventory based eCommerce store; all thanks to Woo Commerce.
The Inventory tab helps you effectively manage stock. The SKU, stock status, and other options will be there by default. But if you don’t see it, make sure to enable the stock management option by going to WooCommerce > Settings > Products > Inventory.
Here, SKU is a unique identification number available on every product or service. This keeps the products distinctive and simplifies inventory management. You can either assign the SKU manually or use a WordPress plugin to generate unique SKUs.
You will notice an option saying “stock management on product level”. If you haven’t checked it, then you will have to update the stock manually. However, if you check the box, the Woo Commerce stock management system will automatically show the product.
- Enter the number of pieces available in the stock quantity, and it will auto-update.
- Allow back orders if the product is being manufactured and will be available soon.
- The low stock threshold will notify you when the product’s stock goes below the threshold.
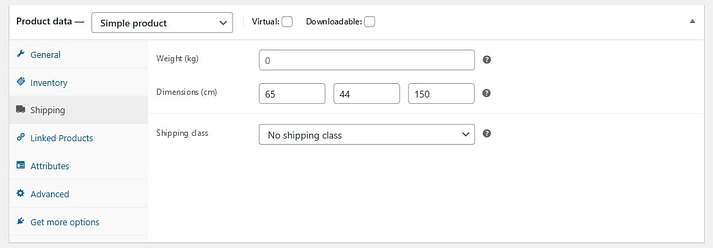
Shipping tab
In the Shipping tab, you can control important details about a physical product for shipping.
Enter the weight of the product and dimensions.
There’s an option called shipping class. Shipping rates vary due to weight, service type, and other reasons. The shipping class group the products based on weight limits.
For instance, in a shipping class, you can group products weighing 15 ounces together and use a particular shipment service. Then you can arrange heavier ones and ship them with priority mail, etc.
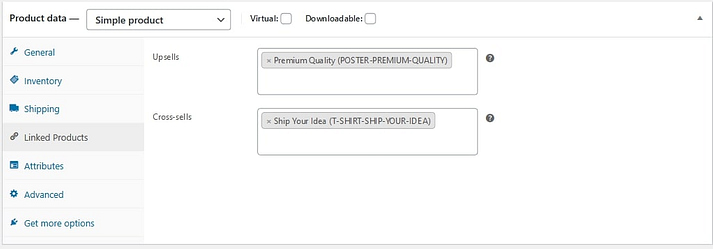
Linked products tab
Linked products are recommendations to improve store revenue. There are two ways to accomplish it; you can either link similar products on the product page that your customers might like (cross-sells).
Or, you can recommend more expensive products with better features, i.e., add more value to the product (upsells).
Attributes tab
Attributes will help you set things like color options, sizes, and more. Attributes and variations go hand in hand with each other. To add attributes, consider this guide on adding variable WooCommerce products.
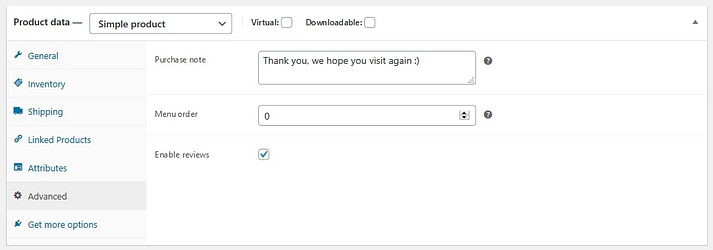
Advanced tab
The Advanced tab can be used for adding a purchase note that appears after placing an order.
You can also select the custom ordering position for the item and check the box to enable customer reviews.
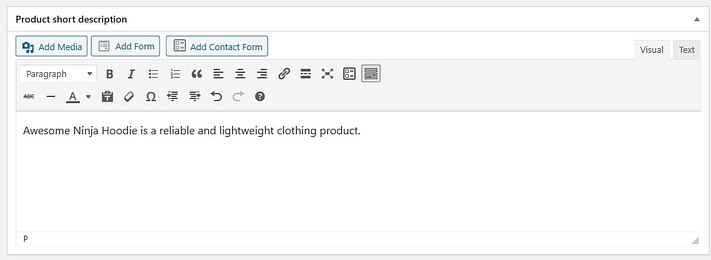
4. Write an engaging short description
Once you fill out the Product data box, scroll down a little to the Product short description box.
The short description usually appears at a prominent spot on your single product page. The longer description that you entered above will usually display further down, though it depends on your theme.
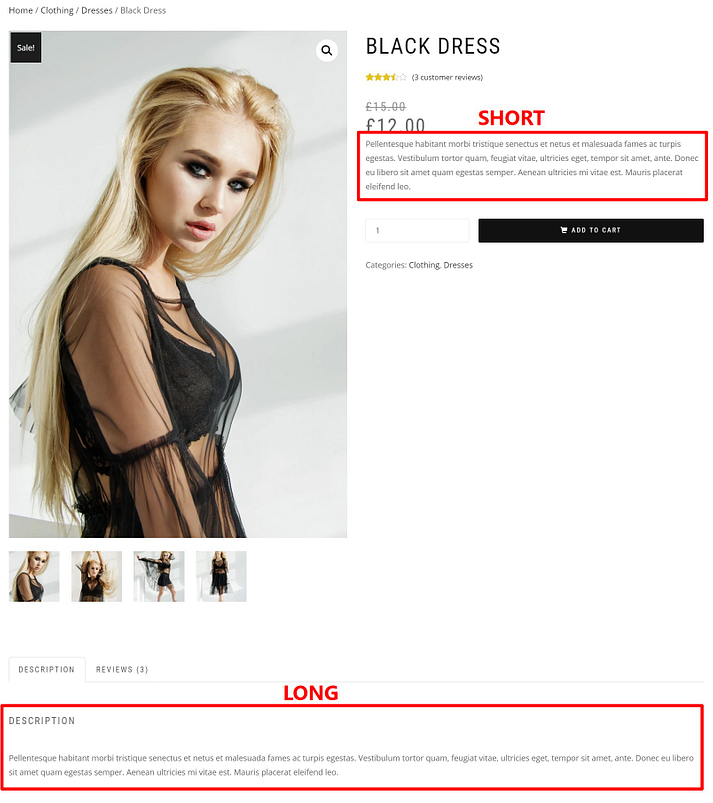
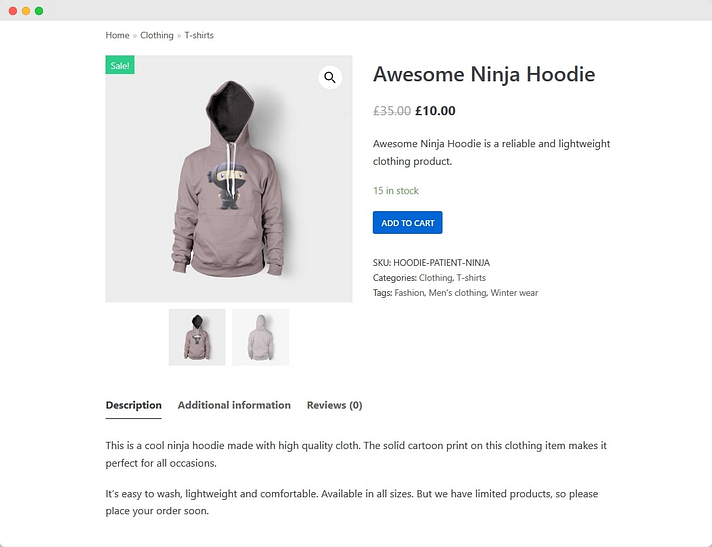
Here’s an example of the Woo-Commerce description vs short description from the ShopIsle theme:
You’d want your short description to be 2-3 sentences and not more. The short story is picked up more often by the search engine and is essential for your WooCommerce store’s SEO. A little copywriting and keyword optimization will give you an excellent short description.
5. Add some finishing touches
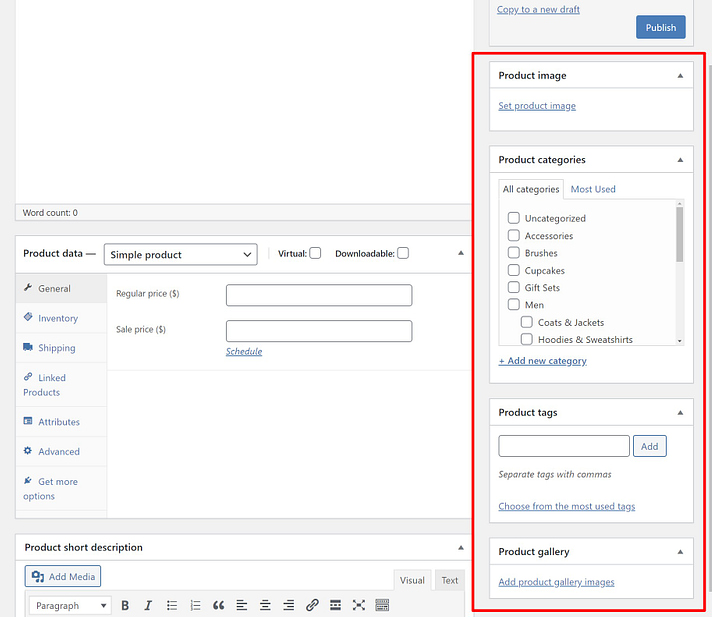
Congratulations! Your product page is almost ready, provided you followed the above steps. Before you publish the product, add the following using the sidebar on the right:
- Product categories and tags – Categories and tags help you organize products. Your shoppers will also be able to use categories and tags on the front-end of your store to find products. Try to make them logical and useful for your target customers.
- Product image – Add the main image of the product. This will be the largest image on the single product page and will also appear on the catalog page.
- Product gallery – You can add extra images that appear in the gallery on the single product page.
6. Hit the publish button
Once you double-check that all of the product details are correct, you can hit Publish to make your product live, just like you’d publish a blog post.
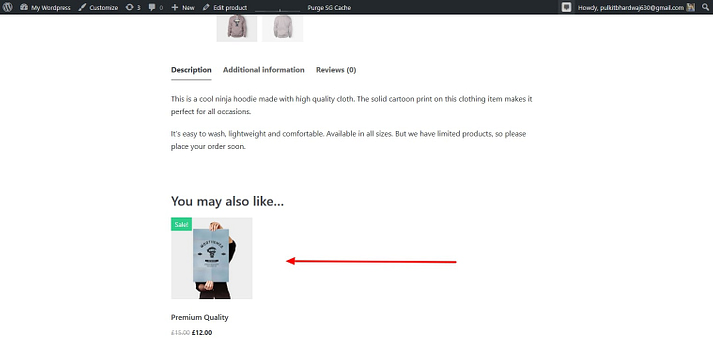
Here’s an example of what your product might look like on the front-end, though the exact design depends on your WooCommerce theme:
Once you have set up a product, you can use the same template for the next one. Just use the copy to a new draft link below the publish box on the right sidebar.
Source: Click Here
Cover Photo by: Click Here
Recommended Posts

There Has Been a Critical Error on Your Website Message
December 8, 2023

How Much Does It Cost To Design A Website in Nigeria?
February 24, 2023

Cost of Website Maintenance in Nigeria
January 28, 2023